フォントオーサムとは
フォントオーサム(Font Awesome)とは文字(フォント)として扱えるアイコン(小さい図形)のライブラリです。
膨大なアイコンを文字と同じ方法(色、サイズ、回転など)で簡単に表示できます。
Kitの設定
まず、Get Started with Font Awesomeでフォントオーサムのアカウントを作成します。
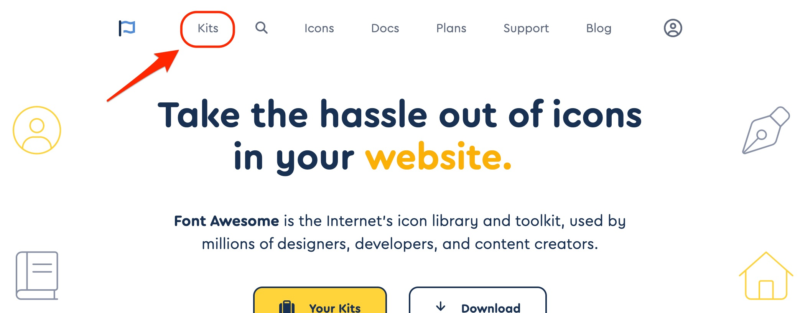
Font Awesomeにサインインし「Kits」をクリックします。

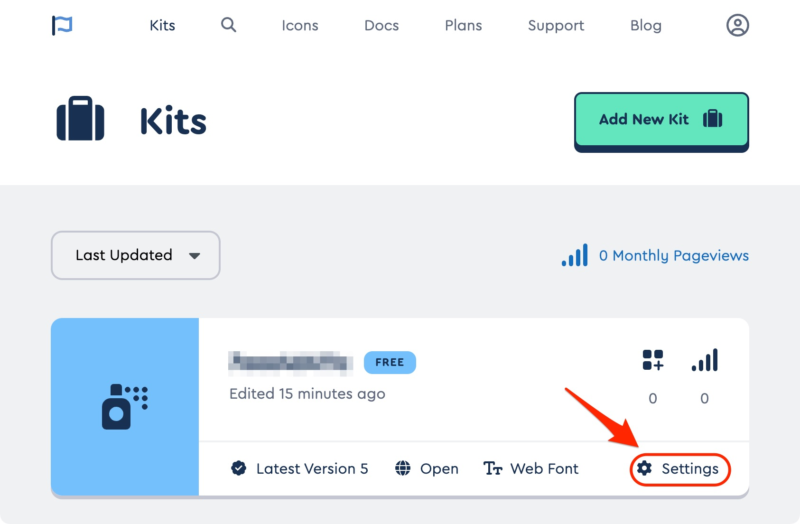
「Settings」をクリックします。

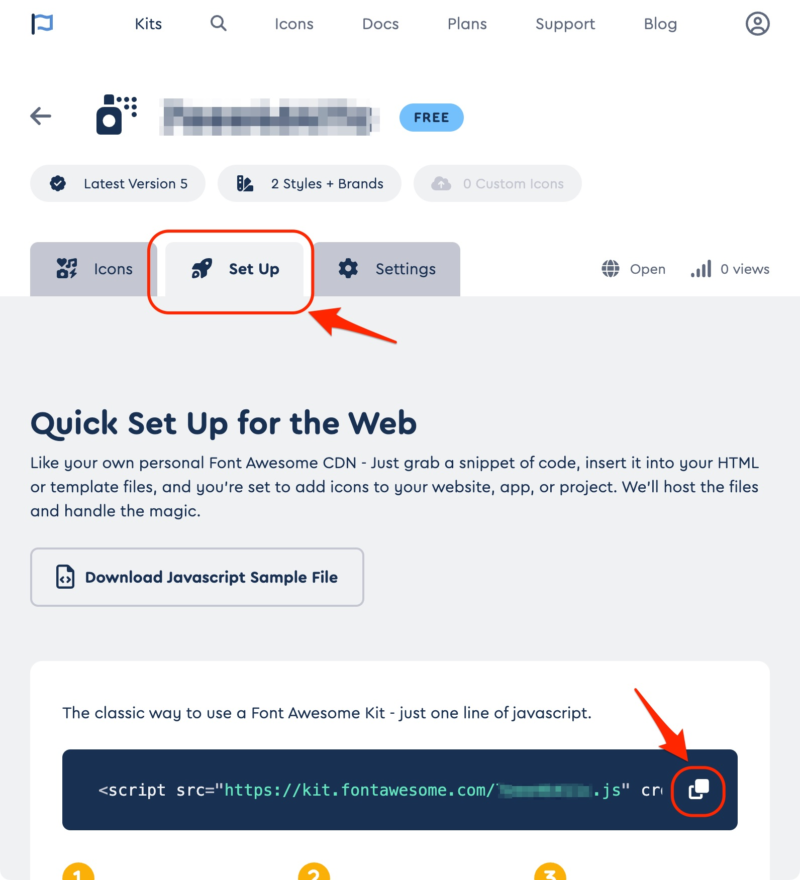
「Set Up」タブをクリックし、コピーボタンをクリックしてscriptをコピーします。

コピーしたscriptをウェブサイトのheadタグ内に貼り付けます。
HTMLコードのコピー
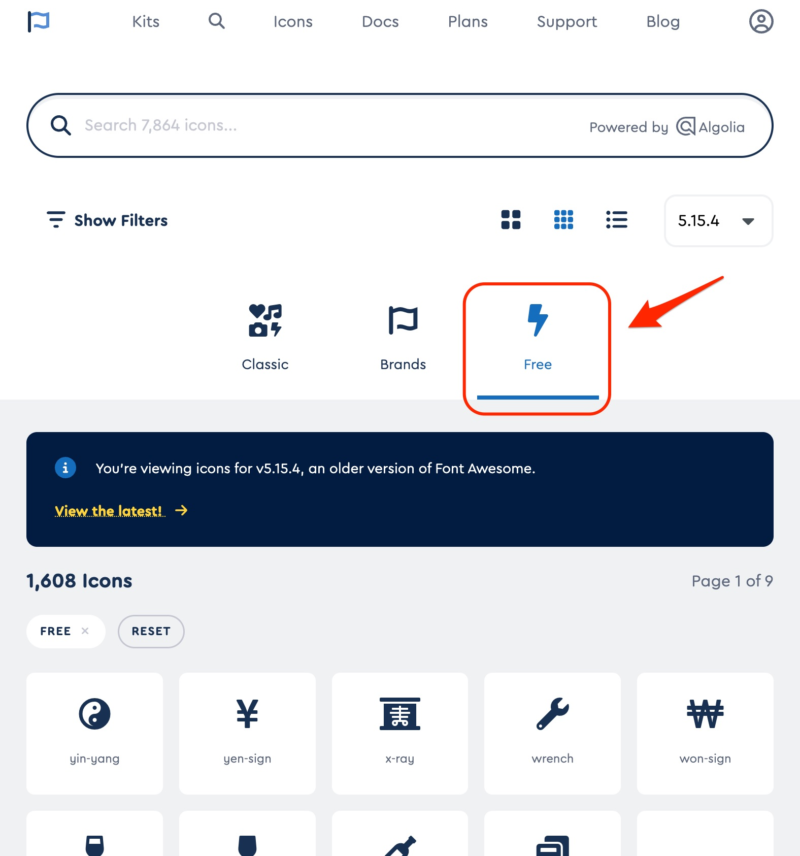
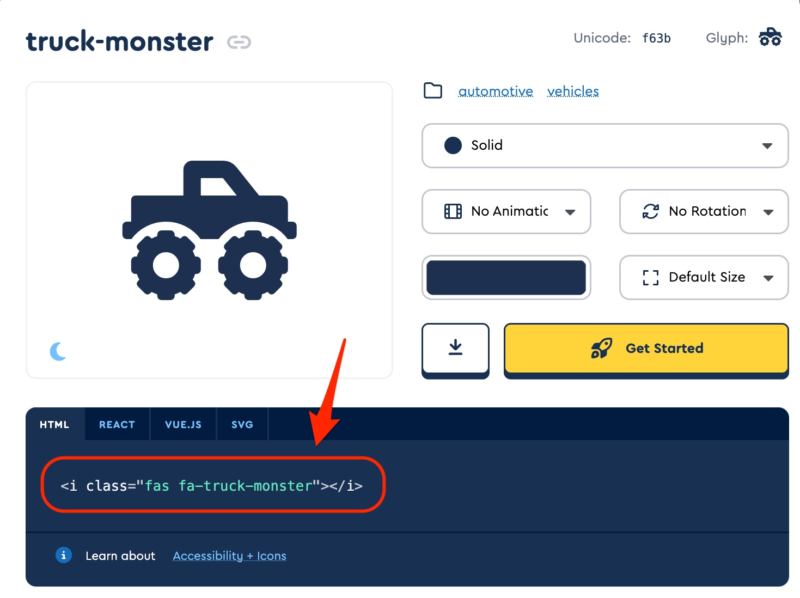
フォントオーサム 5の検索ページを開き、「Free」をクリック(無料版の場合のみ)して使いたいアイコンを探します。
日本語は未対応のため検索キーワードは英語で入力する必要があります。

HTMLコードをクリックしてコピーします(下図の「Solid」の箇所を変更してしまうと無料版では未対応のHTMLがコピーされるため、注意が必要です)。

コピーしたHTMLをウェブページに貼り付けます。
| HTML | 表示 |
|---|---|
| <i class=”fas fa-truck-monster”></i> |
色指定
通常のフォントと同様、color属性で色を指定します。
| HTML | 表示 |
|---|---|
| <i class=”fas fa-truck-monster” style="color:red;"></i> | |
| <i class=”fas fa-truck-monster” style="color:blue;"></i> |
サイズ指定
通常のフォントと同様、font-size属性でサイズを指定します。
「fa-XX」でもサイズ指定できます。
| HTML | 表示 |
|---|---|
| <i class=”fas fa-truck-monster” style="font-size:2em;"></i> | |
| <i class=”fas fa-truck-monster fa-xs“></i> | |
| <i class=”fas fa-truck-monster fa-sm“></i> | |
| <i class=”fas fa-truck-monster fa-lg“></i> | |
| <i class=”fas fa-truck-monster fa-2x“></i> | |
| <i class=”fas fa-truck-monster fa-3x“></i> | |
| <i class=”fas fa-truck-monster fa-4x“></i> | |
| <i class=”fas fa-truck-monster fa-5x“></i> |
横幅の統一
フォントオーサムのアイコンは標準では横幅が統一されていません。
アイコンの横幅を統一するには「fa-fw」を指定します。
| HTML | 表示 |
|---|---|
| <i class="fas fa-teeth"></i>横幅が広いアイコン | 横幅が広いアイコン |
| <i class="fas fa-ruler-vertical"></i>横幅が狭いアイコン | 横幅が狭いアイコン |
| <i class="fas fa-teeth fa-fw"></i>横幅が広いアイコン | 横幅が広いアイコン |
| <i class="fas fa-ruler-vertical fa-fw"></i>横幅が狭いアイコン | 横幅が狭いアイコン |
回転
| HTML | 表示 |
|---|---|
| <i class=”fas fa-truck-monster fa-rotate-90“></i> | |
| <i class=”fas fa-truck-monster fa-rotate-180“></i> | |
| <i class=”fas fa-truck-monster fa-rotate-270“></i> |
反転
| HTML | 表示 |
|---|---|
| <i class=”fas fa-truck-monster fa-flip-horizotal“></i> | |
| <i class=”fas fa-truck-monster fa-flip-vertical“></i> |
リストのマーカー
フォントオーサムのアイコンをリスト(ul要素)のマーカーにするにはulタグのclassに「fa-ul」、アイコンを「fa-li」を指定したspan要素で囲みます。
| HTML | 表示 |
|---|---|
|
<ul class="fa-ul"> <li><span class="fa-li"><i class="fas fa-yin-yang"></i></span>yin-yang</li> <li><span class="fa-li"><i class="fas fa-wrench"></i></span>wrench</li> <li><span class="fa-li"><i class="fas fa-x-ray"></i></span>ray</li> </ul> |
|
重ね合わせ
アイコンを重ねるには「fa-stack」を指定したspan内に「fa-stack-1x」(通常サイズ)か「fa-stack-2x」(2倍サイズ)を指定したアイコンを下から順番に記述します。
| HTML | 表示 |
|---|---|
|
<span class="fa-stack"> <i class="fas fa-camera fa-stack-1x"></i> <i class="fas fa-ban fa-stack-2x" style="color:red;"></i> </span> |

コメント