クラシックエディタでHTMLを記述したい
WordPress 5.0からブロックエディタ(グーテンベルク)が導入され、HTMLやCSSの知識なしで書式や修飾を指定できるようになっています。
でもですよ、直接HTMLを記述したいというニーズはやはりあるわけで、ブロックエディタ導入前のようにHTMLを直接記述できる「クラシックエディタ」という手段も残されています。
ただ、クラシックエディタならHTMLを直接記述できるのですが、こんな画面です。

文章とHTMLタグが入り混じって見づらいですよね(だったらブロックエディタを使え、というツッコミはなしでお願いします)。
HTML Editor Syntax Highlighter
技術者向けのテキストエディタのようにHTMLタグをシンタックスハイライト(HTMLタグ文法に沿って強調表示)してくれたら……と思いますよね。
その願いを簡単にかなえてくれるのが「HTML Editor Syntax Highlighter」というWordPressプラグインです。
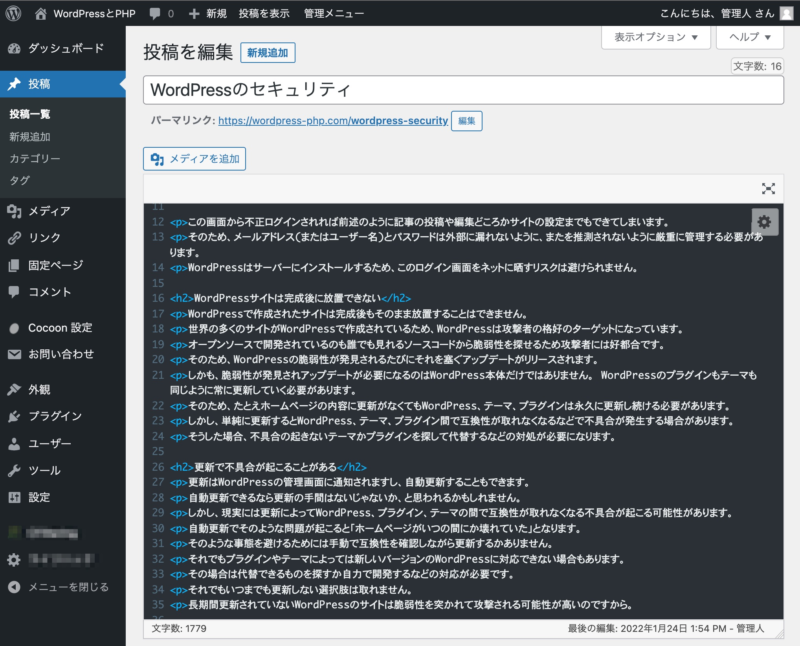
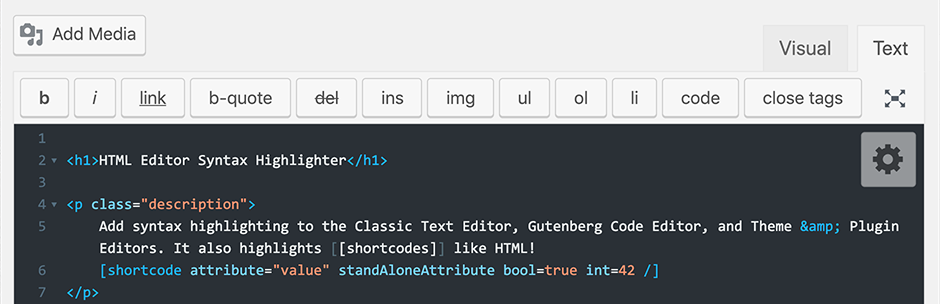
このプラグインをインストールするだけで下図のようにHTMLタグがシンタックスハイライトされ格段に見やすくなります。

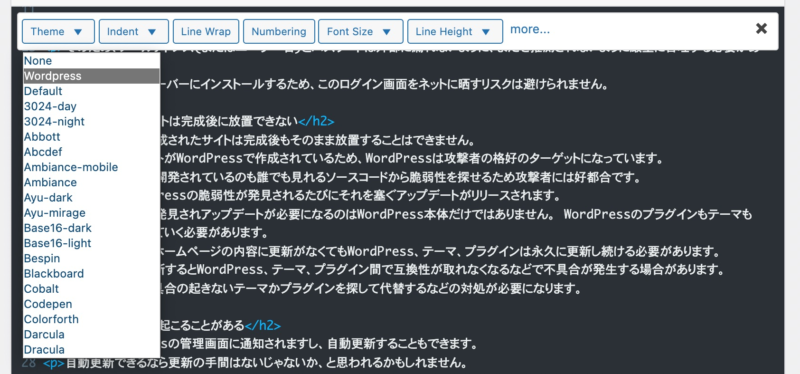
背景色や文字色も変わっていますが、それは「Theme」を変更することで好きな色合いに変更できます。

日本語IMEで文節がハイライト表示されない
だったらプラグインをインストールすればすべて解決じゃん、と思われるかもしれません。
しかし、このプラグインには落とし穴があります。
日本語IMEです。
HTML Editor Syntax Highlighterをインストール(有効化)しない状態であれば下図のように「あすのてんきはあめ」と入力し、スペース押下後、左右のカーソルキーを押すと変換対象の文節がハイライト表示されます。
ところが、HTML Editor Syntax Highlighterをインストール(有効化)すると変換対象の文節がハイライトされないのです。
日本語IMEによる分節のハイライト処理とHTML Editor Syntax Highlighterによるハイライト処理の競合が原因かもしれませんがよくわかりません。
また、HTML Editor Syntax Highlighterが日本語IMEを考慮していないのは仕方がないと思います。
いずれにしても、日本語文章を書く上では大きな障害です。
wp-codemirror
HTML Editor Syntax HighliterにはCodeMirrorが使われています。
CodeMirrorとはブラウザ上でシンタックスハイライトをするためのJavaScriptライブラリです。
このCodeMirrorはWordPressにも「wp-codemirror」として内蔵されており、テーマエディターやプラグインエディターでPHPやHTMLのシンタックスハイライトに利用されています。
とりあえず、以下のような適当なコードでwp-codemirrorをクラシックエディタでも利用できるのは確認できました。
add_action( 'admin_enqueue_scripts', function ($hook_suffix)
{
if('theme-editor.php'==$hook_suffix) {
wp_enqueue_style( 'wp-codemirror-theme-css',
get_stylesheet_directory_uri().'wp-codemirror-theme.css');
}
elseif ( 'post.php'==$hook_suffix) {
$settings = wp_enqueue_code_editor( [
'type' => 'application/x-httpd-php',
] );
if ( false === $settings )
return;
$settings['codemirror']['autoCloseTags'] = false;
$settings['codemirror']['indentUnit'] = 0;
$settings = wp_json_encode( $settings );
$inline_script = 'jQuery( function() { wp.codeEditor.initialize( "content",'.$settings.'); } );';
wp_add_inline_script('wp-codemirror',$inline_script);
wp_enqueue_style( 'wp-codemirror-theme-css',
get_stylesheet_directory_uri().'wp-codemirror-theme.css');
$inline_style = '.CodeMirror { height: 900px; font-size: 16px; line-height: 150%; }';
wp_add_inline_style('wp-codemirror-theme-css', $inline_style);
}
});
CodeMirrorのショートカットも使えました。
日本語IMEで文節はハイライトされますが……
wp-codemirrorではなぜか日本語IMEで文節がハイライトされない問題は起こらないようです。
……が、上記の適当なコードでは以下のような問題があリます。
- 入力領域(Textarea)のサイズ変更に未対応。
- 下書き保存、更新するとスクロール位置が先頭に戻る。
- スクロールバーがない。
- クイックタグボタンが動作しない(これはHTML Syntax Highlighterでも正しく動作していませんが……)。
これらにちゃんと対応するのは大変そうです……。



コメント