VSCode(Visual Studio Code)とは
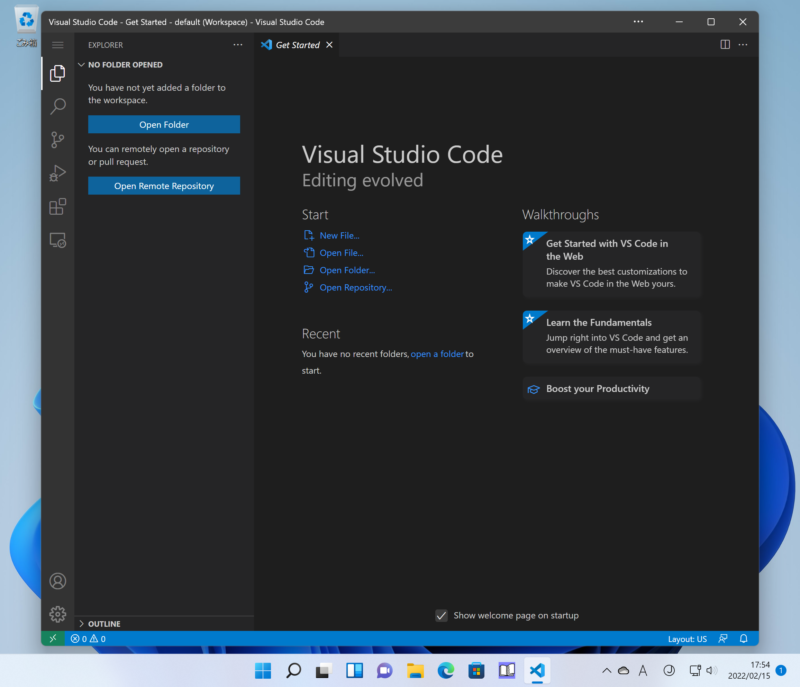
Visual Studio Code(VSCode)とは有料のIDE(統合開発環境)であるVisual Studioからソースコードエディタを分離した無料製品です。
Visual StudioがWindows専用なのに対し、Visual Studio Codeは様々なプラットフォームで使えます。
アプリ版
以下のプラットフォームではVisual Studio Codeのアプリ版をインストールできます。
- Windows 11/10
- Linux (Debian / Ubuntu / Red Hat / Fedora / SUSE)
- macOS 10.11以降
Windows 11であれば公式サイトからインストーラをダウンロードする必要もなく、Microsoft Storeアプリからインストールできます。
IDEのようにも使える
Visual Studio Codeには多数の「拡張機能」があります(ただし、後述のVisual Studio Code for the Webではほとんど対応していません)。
ソースコードのビルドなどができる拡張機能を使うとVisual Studio CodeをIDE(統合開発環境)のように使うこともできます。
Visual Studio Code for the Web
Visual Studio Code for the Webはブラウザ上で動作するVisual Studio Codeです。
ChromeOSなどVisual Studio CodeをインストールできないプラットフォームでもブラウザさえあればVisual Studio Code for the Webを使えます。
WindowsやMacであってもテストPCなど、アプリのインストールが制限されている環境でもVisual Studio Code for the Webが使えるのは便利です。
PWAでインストールする
Visual Studio Code for the WebはPWA(Progressive Web Apps)に対応しています。
PWAとはブラウザで動作するアプリをローカルアプリケーションのようにインストールする仕組みです。
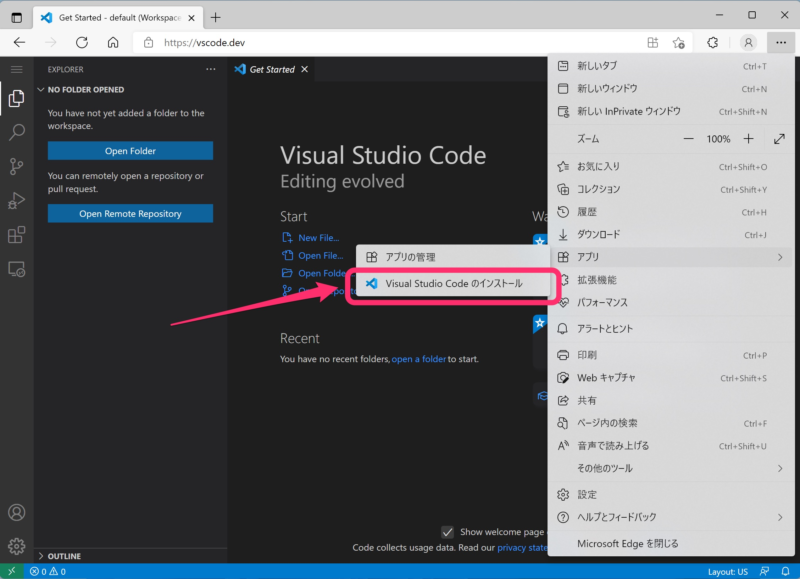
EdgeでVisual Studio Code for the WebをPWAアプリとしてインストールするには画面右上のから「アプリ」 – 「Visual Studio Codeのインストール」メニューを選択します。

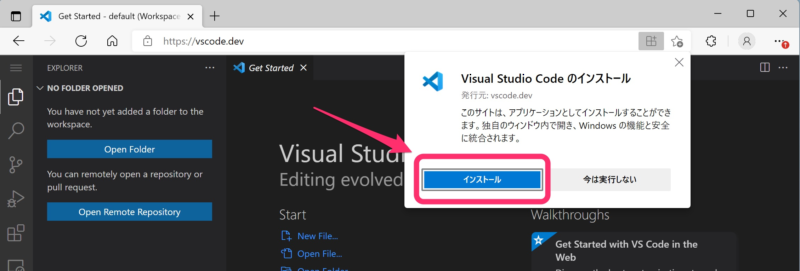
「Visual Studio Codeのインストール」画面が表示されるので「インストール」をクリックします。

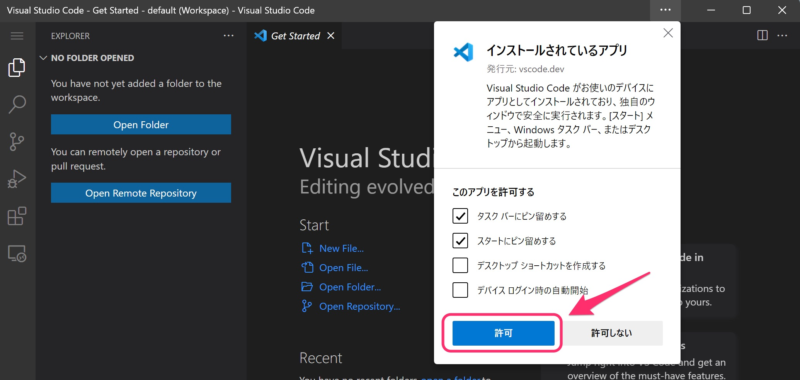
「タスクバーにピン留めする」や「スタートにピン留めする」はお好みで。

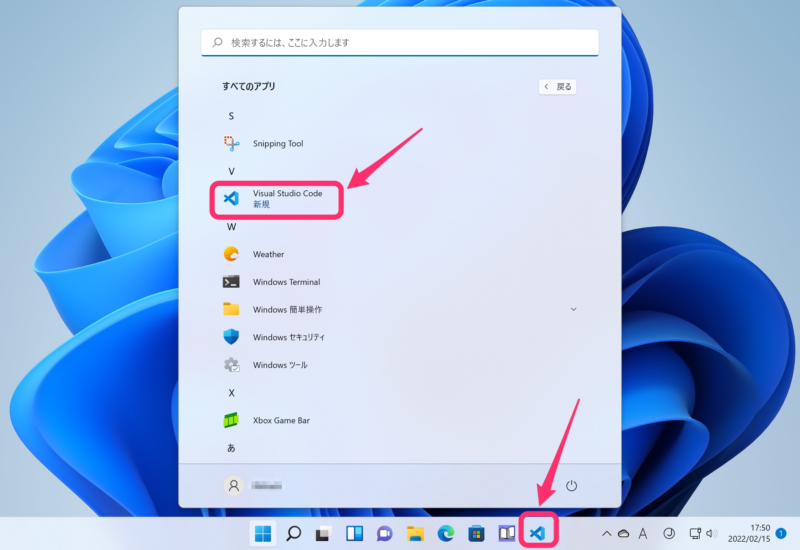
インストールされるとアプリ版のように「スタート」や「タスクバー」にアイコンが現れます。

アイコンをクリックするとまるでVisual Studio Codeのアプリ版が起動したように錯覚しますが、実際にはタイトルバーやメニューバーが非表示にされたEdge上でVisual Studio Code for the Webが動作しています。

ChromeもPWAアプリのインストールに対応しているため、基本的にアプリのインストールがChromebookでもVisual Studio Code for the Webをアプリのように使えます。
ちなみにOffice Onlineも同様にPWAに対応しています。




コメント