
Cocoonの文字修飾
このサイトはWordPressテーマとしてCocoonを使っています。
CocoonはWordPressのブロックエディタで様々な文字修飾ができます。
しかし、このサイトはブロックエディタではなく、クラシックエディタを使っています。
文字修飾の方法
クラシックエディタで文字修飾するにはspanタグで以下のようにCocoonの文字修飾のクラス名を指定します。
<span class=”bold-red”>bold-red</span>
<span class=”blue”>blue</span>
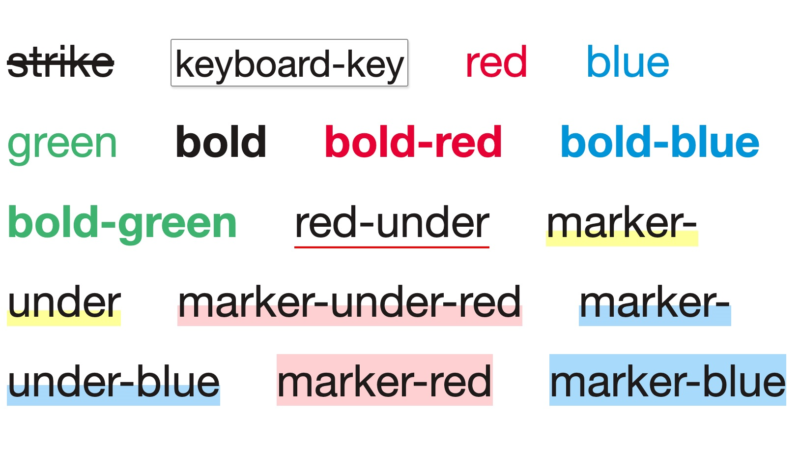
クラス名には以下が指定できます。
| strike | |||
| keyboard-key | |||
| red | blue | green | |
| bold | bold-red | bold-blue | bold-green |
| red-under | |||
| marker-under | marker-under-red | marker-under-blue | |
| marker-red | marker-blue |
上の表からは”strike-red”や”under”といったクラスもありそうですが、実際にはありません。


コメント